Front-end Web Development
What
Weekly class on HTML/CSS/JS, currently taught by JeffreyATW.
Starting at 7:30pm, we'll cover the (very) basics:
- Discussing tools of the trade
- Explaining the separation between structure, presentation, and behavior
- Writing a basic HTML page
- Styling the page with basic CSS
Then at 8pm we'll discuss a different topic in-depth every week. Some topic ideas include:
- CSS positioning (topic for 2011-11-22)
- Turning a mockup into HTML and CSS (topic for 2011-12-05)
- HTML5 elements
- CSS3 properties
- jQuery
- Accessibility
- HTTP
- Cross-browser compatibility (and graceful degradation)
- Possible focus on web frameworks, although that's not particularly "frontend"
Class for 2011-12-05
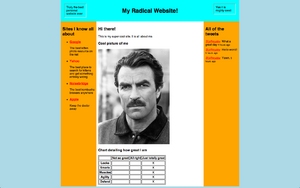
We will be turning a mockup into HTML and CSS. This is the mockup we'll be using:
Please consider downloading the GNU Image Manipulation Tool (GIMP), as we might be opening it up to work with this mockup. Photoshop or Fireworks will work swimmingly if you have them, though.
When
8:00pm every Monday.
If you're totally new to HTML/CSS/JS or want a recap of the previous class, I'll have a quick rundown starting at 7:30pm.
Where
Noisebridge, 2169 Mission St., San Francisco, 94114 (at 18th St., near 16th St. BART station). Map
Read up on getting in to the space. TL;DR: ring the bell!
Who
Everyone! Complete beginners and more experienced developers are welcome (and you could probably teach me a thing or two).
The space and the class are entirely free to attend. You do not have to be a Noisebridge member (I'm not, currently!)
Please consider bringing a[ny kind of] laptop, as the available machines are somewhat limited.
Resources
The short presentation I use.
Notes for Previous Classes
Class for 2011-11-22
Two articles worth reading for a thorough understanding of CSS positioning: